無料ダウンロード meta charset= utf-8 not working 498099-Is meta charset= utf-8 necessary
In the meantime I've "fixed" it like this But still looking for a working solution without jQuery $('#trigger')click(function { $('#basicExample')modal({showThe meta tag for contenttype is little more than a fallback If a contenttype header is sent with character encoding specified, this will be used, at least by FF 35 and Safari 4 Here, the charset of the meta tag will be usedExample MySQL NOT LIKE operator with ( _ ) underscore The following MySQL statement excludes those rows from the table author having the country name like the above pattern as specified with LIKE operator Code SELECT aut_name, country,home_city FROM author WHERE country NOT LIKE 'U_A' and country NOT LIKE 'C__a_a';

Meta Charset Utf 8 Vs Meta Http Equiv Content Type Stack Overflow
Is meta charset= utf-8 necessary
Is meta charset= utf-8 necessary-I did not encounter any problems using UTF8 with IE (6) or any other major browser out there You need to make sure, that a UTF8 meta tag is set (IE needs this) and that all your files are UTF8 encoded (which means that the webserver sends UTF8 headers) Then there should not be any problem if you omit acceptcharsetQ&A for system and network administrators My nginx autoindex page does not display UTF8 characters correctly, utf8 problem I have set the charset utf8;



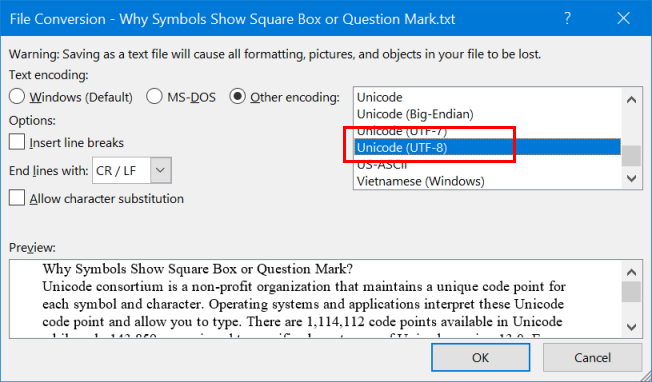
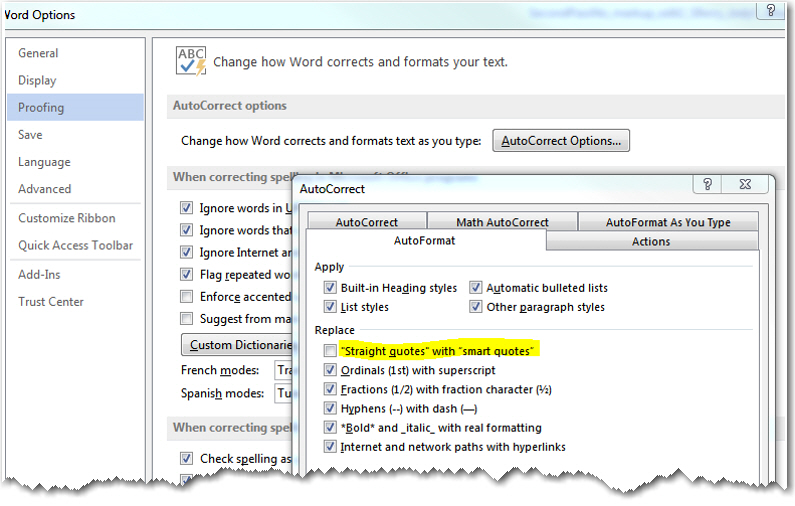
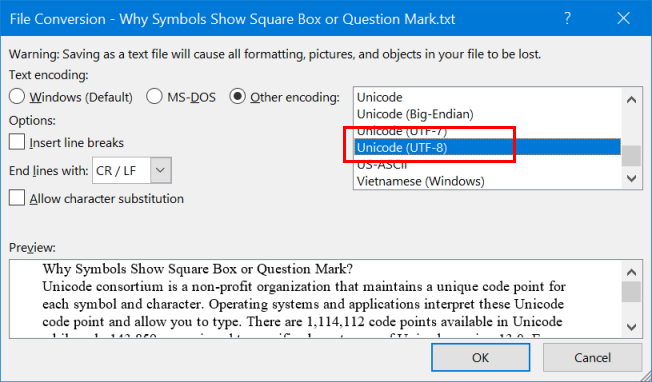
How To Change Character Encoding In Microsoft Word Webnots
It's therefore a goodIntroduction The vuemeta library provides a Vue plugin that allows you to take control of your application's metadata from a component level It is important to curate the metadata of your web apps for search engine optimization (SEO), but when working with singlepage web applications (SPAs) this can often be a cumbersome taskI am using Spanish lanuguage on our NET MVC website, when page is loading it is not showing correct character like changing "á" into "Â", something like below image I am already using below HTML code for settings content type with "charset=UTF8"
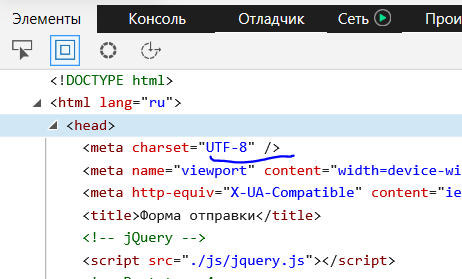
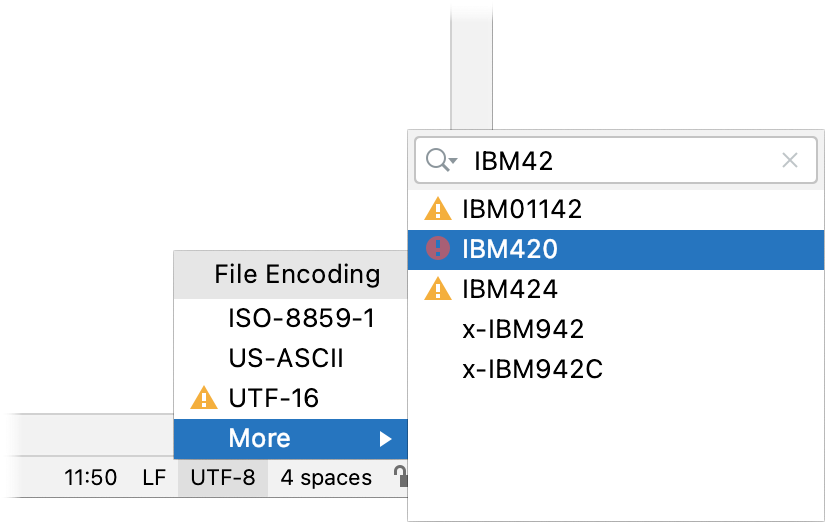
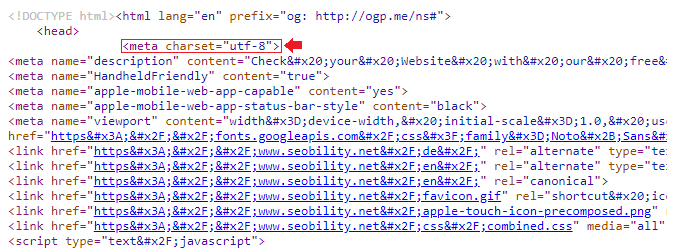
< meta charset = " utf8 " > This element specifies the document's character encoding — the character set that the document is permitted to use utf8 is a universal character set that includes pretty much any character from any human language This means that your web page will be able to handle displaying any language;In my server block config section of nginxconf file but that doesn't seem to fix theMeta Chuh last edited by Meta Chuh @Ben S @BenS at the moment you will, unfortunately, have to go to settings > preferences > misc, and disable "autodetect character encoding" to be able to change certain files, from any encoding which is marked with a bullet in the encoding section "character sets" (weitere) to utf8 or ansi
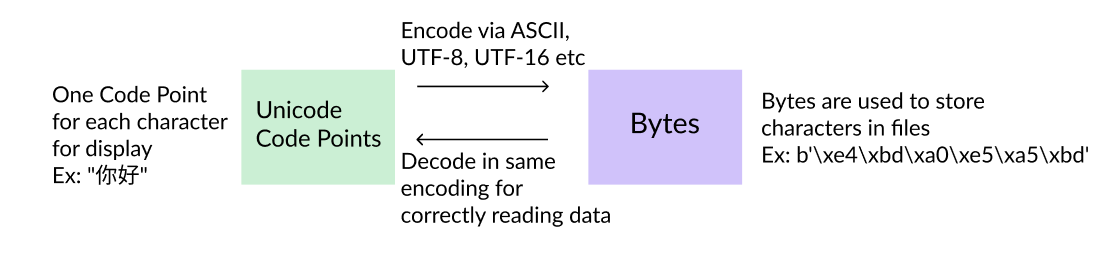
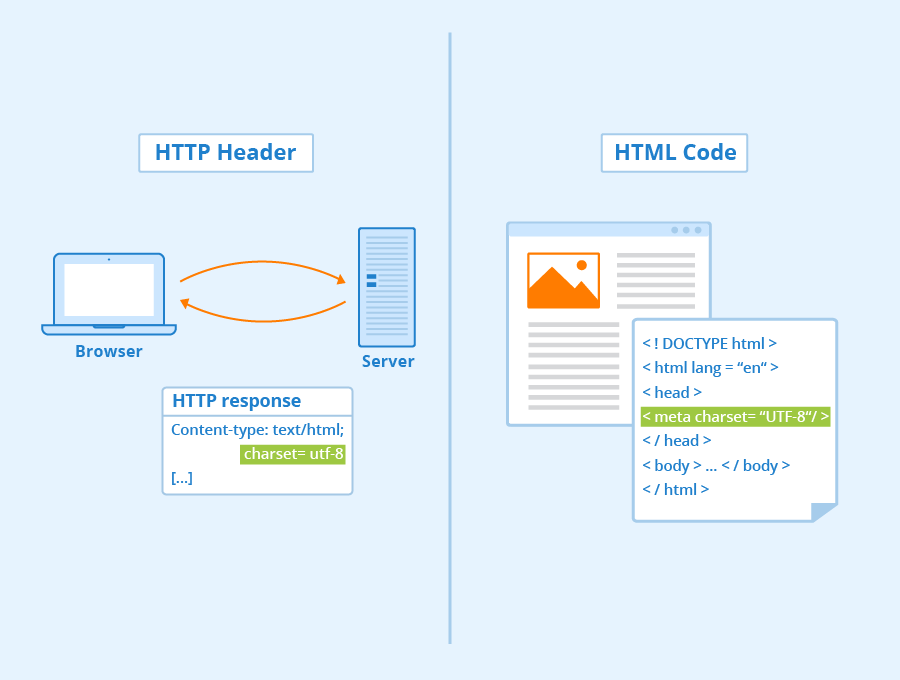
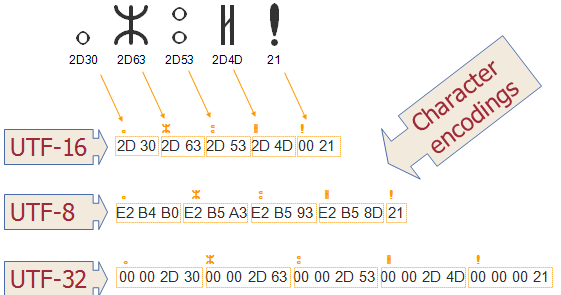
Look in the table for the row with the title HTTP ContentType, under Character Encoding, and check that it says either UTF8 or No encoding information found Go If the HTTP ContentType shows an encoding other than UTF8 you'll need to take steps to rectify it , because the declaration in the HTTP header will override information inside the pageI have started to try my first datatable plugin, but it is not working The coding so far is simple, so I will explain I have included the datatable js and css files in headerphp I have given id to a table and call the script given in datatables website I draw data from a table called tbl_categoryUnicode is a standard and not a charset itself As of May 19, version 121, Unicode contains 137,994 characters including symbols and emojis The Unicode standard defines UTF8, UTF16, and UTF32 UTF8 Now the dominant code of the internet UTF8 is used in 94% of websites



Content Type Character Encoding In Html Email Setting Content Type



Why Is Lt Meta Charset Utf 8 Gt Important Dev Community
Hi, I am geting questions marks in place of some characters However, this only happens on my own queries and echo statements, the same database read by wordpress handles them fine Can anyone tell me why?Definition and Usage The httpequiv attribute provides an HTTP header for the information/value of the content attribute The httpequiv attribute can be used to simulate an HTTP response headerYou should not use both, the metatag is translated by the rendering engine to the @viewport rule, overriding whatever you'll be writing in there >> viewport on devw3orgwhitepapers 2 the viewport metatag can be omitted completely, and be replaced with sending the data in the page's headers instead,



Fix File Encoding Prevent Visual Studio From Adding Bom To Utf 8 Files Vlasov Studio Best In Class Visual Studio Extensions And Tools



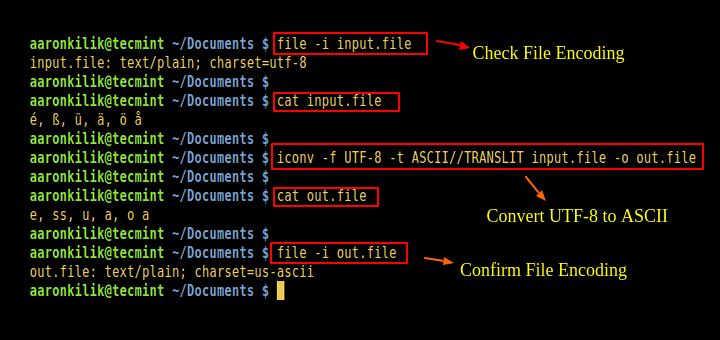
Use Iconv To Change Character String Encoding Interfaceware Help Center
But the hamer thing is problem I gave you the answer but you didn't implement it Please read my post againquote="PaulOB, post6, topic"You should not use both, the metatag is translated by the rendering engine to the @viewport rule, overriding whatever you'll be writing in there >> viewport on devw3orgwhitepapers 2 the viewport metatag can be omitted completely, and be replaced with sending the data in the page's headers instead,Meta charset for german How can I properly display German characters in HTML?, As for what encoding to use, Germans usually use ISO/IEC 5915, but UTF8 is a good alternative that can handle any kind of nonASCII characters at the same time UTF8 is your friend and check which encoding your webserver sends in the header



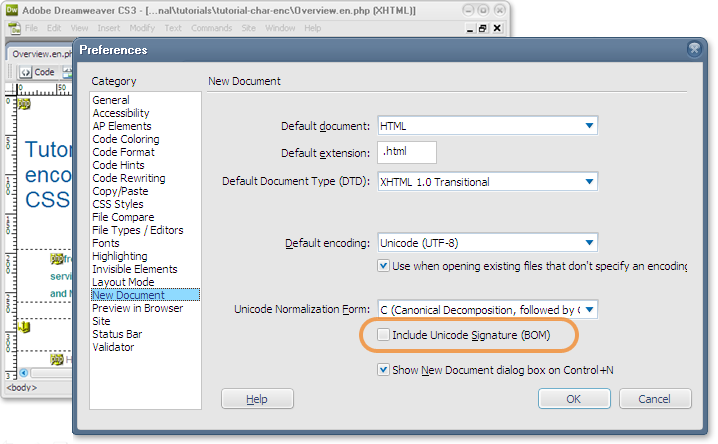
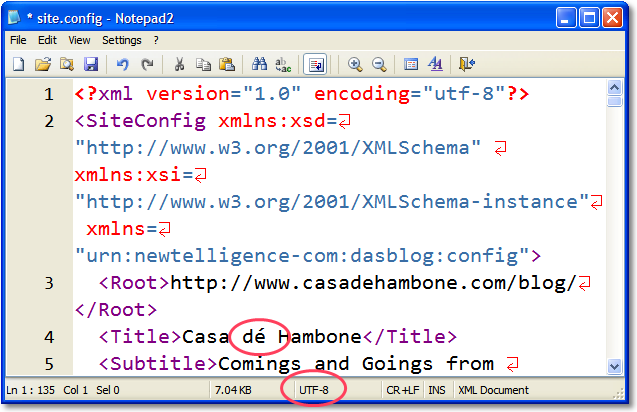
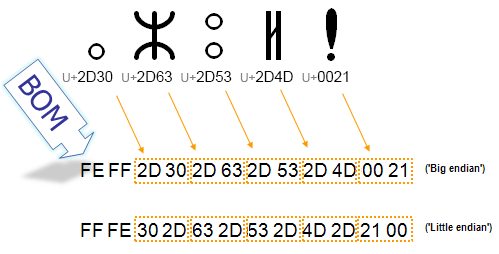
The Byte Order Mark Bom In Html



Encoding Error In Xml Utf 8 Output Stack Overflow
Get code examples like "what is the use of meta charset= utf8 in html" instantly right from your google search results with the Grepper Chrome ExtensionAll the utf8 letters were displayed correctly The interesting part even when I replaced the new (working) packagefile with the old one and copied over all the folders and files from the old project (with utf8 not working) it worked as expected and displayed all the symbols correctly Oh myDefinition and Usage The httpequiv attribute provides an HTTP header for the information/value of the content attribute The httpequiv attribute can be used to simulate an HTTP response header


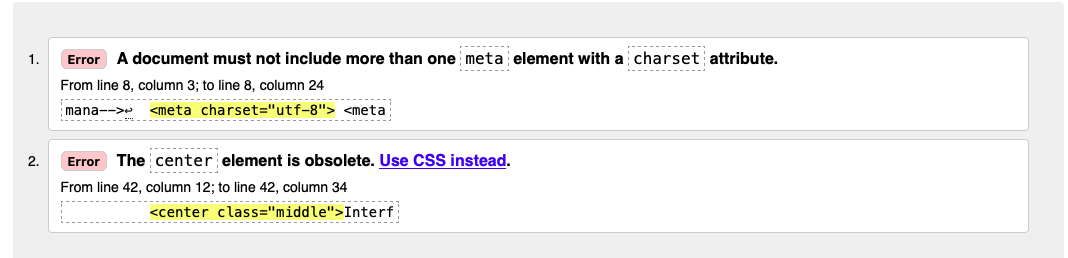
W3c Errors Billionanswers



Convert Text File Encoding Ask Ubuntu
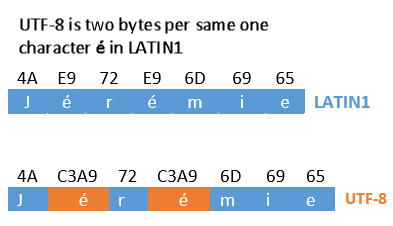
Since your server response header does not specify character encoding, the meta statement rules Forcing the browser to utf8 shows you are using utf8 encoding, so changing the meta statementI am using easy engine as my server ie nginx and setup with defaults, but when i goto my site for text/html the contenttype does not show charset it shows up for everything else, this is bugginUsing UTF8 will solve most character encoding issues you may come across The previously and widely used ISO591 (aka latin1) encodings are a subset of UTF8, so the code points are the same ISO591 encoded characters will display properly using UTF8



Csv File Import Encoding Error Code Example



What Is Unicode Utf 8 Utf 16 Stack Overflow
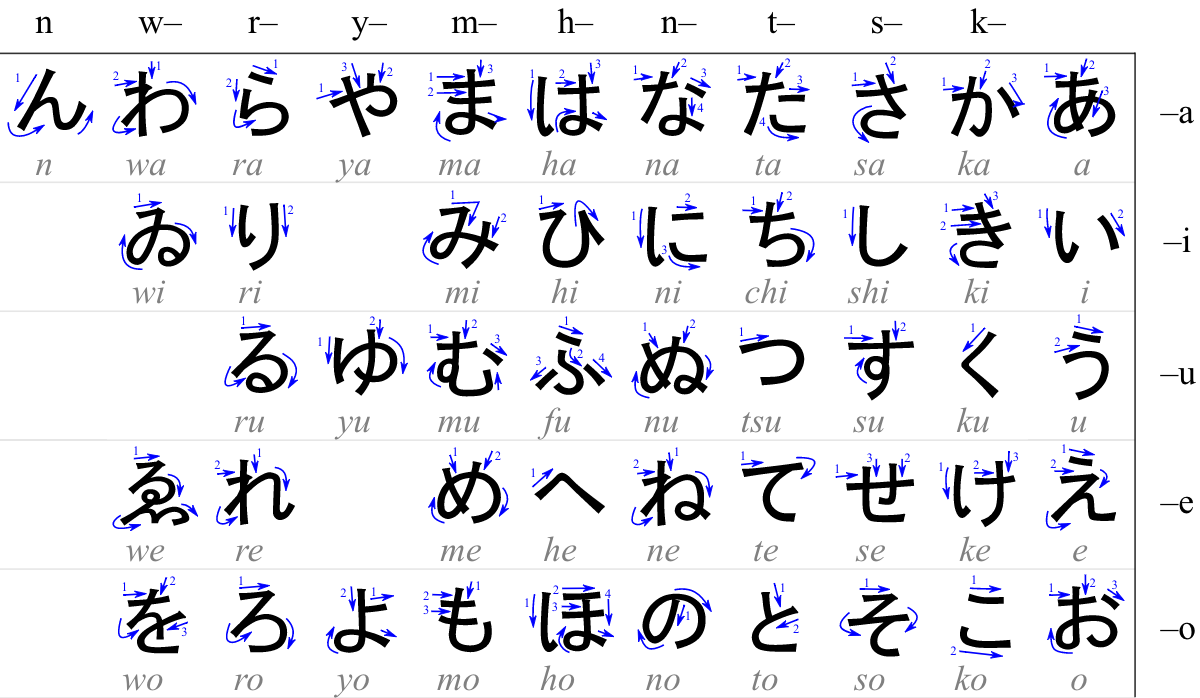
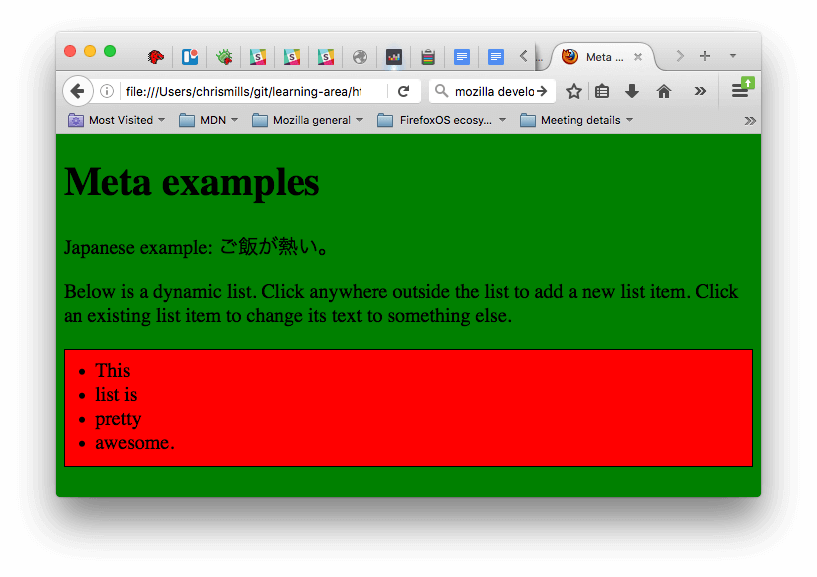
This HTML tutorial explains how to use the HTML element called the meta tag with syntax and examples The HTML meta tag contains information or metadata that is not directly visible on the web page, but is used by browsers and search engines (also called meta element)The element does not work in IE10 mode of an HTA (HTML Application) For example, the following code will cause the HTA to display no border, have a custom icon, and open minimized initiallyHello We're having trouble with Japanese characters which end up appearing as rectangles We're using both gems and defining the UTF8 meta tag This only happens on Heroku and not locally Gem versions wicked_pdf (122) wkhtmltopdfbinary ()



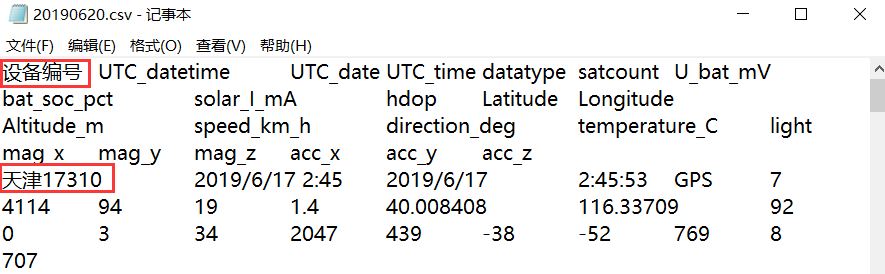
Using Utf 8 For Chinese Characters And Pinyin Not Working Stack Overflow



Why Microsoft Edge Does Not Define The Encoding It Development Questions
I am using Spanish lanuguage on our NET MVC website, when page is loading it is not showing correct character like changing "á" into "Â", something like below image I am already using below HTML code for settings content type with "charset=UTF8"You haven't saved the document using UTF8 (you are just Thanks to all answerers, but I have had troubles solving it, as I saved the file in two editors (Leafpad and vim) as UTF8, still getting weirdWhen I view the HTML from the browser, the question marks are encoded as 0xEF 0xBF 0xBD, which is the UTF8 encoding for the byte order mark or BOM, aka UFEFF So, for whatever reason, the HTML is not transmitted as sensible UTF8 (though it does seem to be valid UTF8)



Email Problem Content Type Text Plain Charset Utf 8 Discussions Xg Firewall Sophos Community



A Guide To Unicode Utf 8 And Strings In Python By Sanket Gupta Towards Data Science
Re utf8 encoding not working for German characters Jul , 09 1248 PM Magatra LINK Also I forgot to mention that I am dumping the result of the sp to a typed dataset, and the datatype used is string as there is no other format available for unicode in typed datasetEveryone's answers kept saying it was either because the tag wasn't being used in the html file or the code waHi, In the dev tool console tab, documentcharset tells you the encoding of the website page In the Networking tab of the dev tool click on a resource item to view its header, which will contain the mimetype headers expected text/plain;charset=utf8



Meta Charset Utf 8 Not Validating Stack Overflow


Html5 Meta Charset Attribute Character Encoding W3 Video Com Video Dailymotion
I just came across this issue just now and couldn't find any good answers googling or even on quora How is that even possible?I want to update <meta charset="utf8">which was added in header I research in admin but not found anything related to that does anyone have an idea how to update it



Magento 2 How To Update Meta Charset Utf 8 Magento Stack Exchange



Character Encoding Rstudio Support
< meta charset = "utf8" >I think failing to support international characters is not by design P I just tested on jsfiddle and in one of the files in the examples directory, it seemed to work fineI have started to try my first datatable plugin, but it is not working The coding so far is simple, so I will explain I have included the datatable js and css files in headerphp I have given id to a table and call the script given in datatables website I draw data from a table called tbl_category


Html Meta Charset Attribute Dailyusefulentertaining Com



Demystifying And Resolving Common Transcoding Problems Sas Users
The spacing between 'charset' and the '=' symbol is the thing that is causing the challenge to fail Change that to the following and you should be good to go!To make it work, you can use onclick with input type = "submit"ExampleFollowing is the code −Definition and Usage The httpequiv attribute provides an HTTP header for the information/value of the content attribute The httpequiv attribute can be used to simulate an HTTP response header



What Is Meta Charset And How Do You Use It Seoptimer



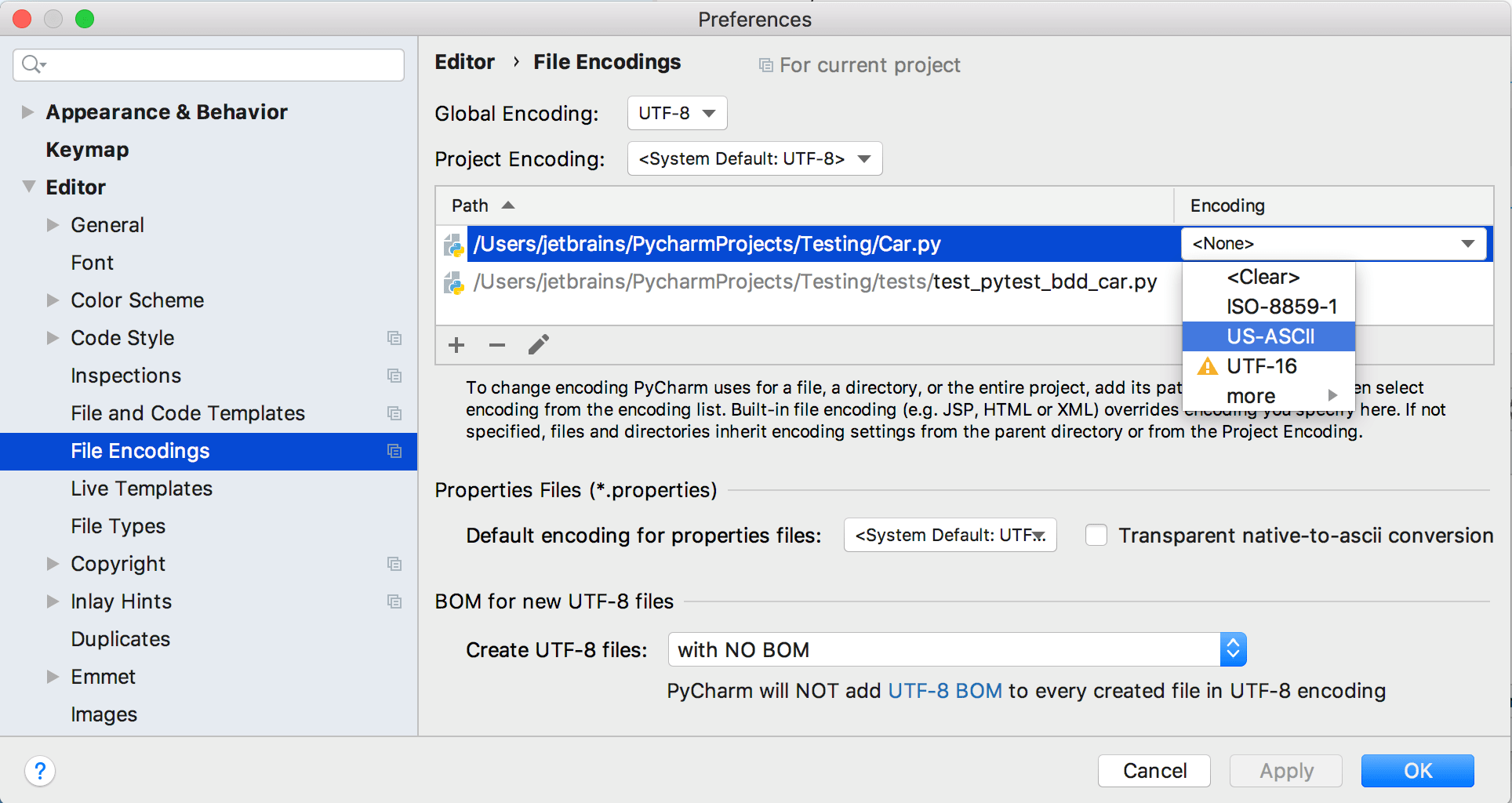
File Encoding Pycharm
Somehow your viewer doesn't decode the codepoint in order to get the glyph from the font, it displays each byte of the threebytesequence as a single character This means your view isn't really utf8 aware Set the encoding in the httpheader or browser The browser might not dig the encoding set in the metatag of the htmlpageRe utf8 encoding not working for German characters Jul , 09 1248 PM Magatra LINK Also I forgot to mention that I am dumping the result of the sp to a typed dataset, and the datatype used is string as there is no other format available for unicode in typed datasetUnicode is a standard and not a charset itself As of May 19, version 121, Unicode contains 137,994 characters including symbols and emojis The Unicode standard defines UTF8, UTF16, and UTF32 UTF8 Now the dominant code of the internet UTF8 is used in 94% of websites



Frontend Utf 8 Encoding Doesn T Work Issue 1100 Laravel Nova Issues Github



Solved Special Characters Utf8 Bom With The Api The Meraki Community
Charset character_set Specifies the character encoding for the HTML document content text Specifies the value associated with the httpequiv or name attribute httpequiv contentsecuritypolicy contenttype defaultstyle refresh Provides an HTTP header for the information/value of the content attribute name applicationname authorI am using easy engine as my server ie nginx and setup with defaults, but when i goto my site for text/html the contenttype does not show charset it shows up for everything else, this is bugginMeta charset= utf8 not working HTML meta charset not working, different character encoding (HTTP headers take priority over meta elements) or;



Httpclient How To Remove Charset From Content Type Header Dzone Web Dev



The Importance Of Being Utf 8 Scott Hanselman S Blog
ASPNET Forums / Advanced ASPNET / Blazor / Bootstrap carousel not working in Blazor Bootstrap carousel not working in Blazor Answered RSS 2 repliesAll the utf8 letters were displayed correctly The interesting part even when I replaced the new (working) packagefile with the old one and copied over all the folders and files from the old project (with utf8 not working) it worked as expected and displayed all the symbols correctly Oh myThen there should not be any problem if you omit acceptcharset If the page is already interpreted by the browser as being UTF8, setting acceptcharset="utf8" does nothing If you set the encoding of the page to UTF8 in a and/or HTTP header, it will be interpreted as UTF8, unless the user deliberately goes to the View>Encoding menu and selects a different encoding, overriding the one you specified



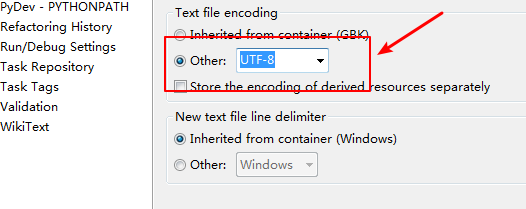
Unicode Utf 8 In Your Eclipse Java Projects Stijn De Witt



Fix Python Syntaxerror Non Utf 8 Code Starting With Xd5 Python Tutorial
I have added UTF8 headers and meta tags, the database is in UTF8 encoding I just cant fiUTF8 These days (13) the best choice for a webpage character set is the unicode charset UTF8 Before that the character set ISO591 was the most common charset in western orientated languages The advantage of UTF8 is that the character set is wider, and that htmlentities are seldom needed FTPprogram default not set to pass throughMeta Chuh last edited by Meta Chuh @Ben S @BenS at the moment you will, unfortunately, have to go to settings > preferences > misc, and disable "autodetect character encoding" to be able to change certain files, from any encoding which is marked with a bullet in the encoding section "character sets" (weitere) to utf8 or ansi



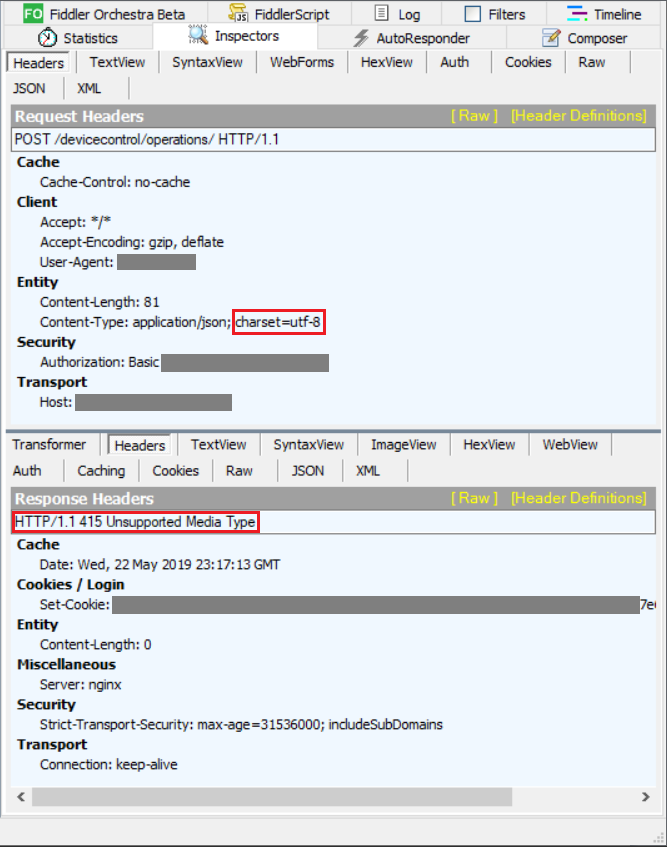
Content Type Application Json Charset Utf 8 Not Supported In Spring Rest Application Stack Overflow



Mojibake Wikipedia
Look in the table for the row with the title HTTP ContentType, under Character Encoding, and check that it says either UTF8 or No encoding information found Go If the HTTP ContentType shows an encoding other than UTF8 you'll need to take steps to rectify it , because the declaration in the HTTP header will override information inside the page



Characters On Page Coming Out As Question Marks Despite Charset Utf 8 Stack Overflow



Production Build Doesnt Work Issue 806 Styleguidist React Styleguidist Github


Html Meta Charset Attribute Dailyusefulentertaining Com



What S In The Head Metadata In Html Learn Web Development Mdn



What Is Meta Charset And How Do You Use It Seoptimer



Solved Doctype Html Html Meta Charset Utf 8 Chegg Com



Meta s For Seo A Simple Guide For Beginners



Blob Is Not A Valid Utf 8 String Only After Salesforce Stack Exchange



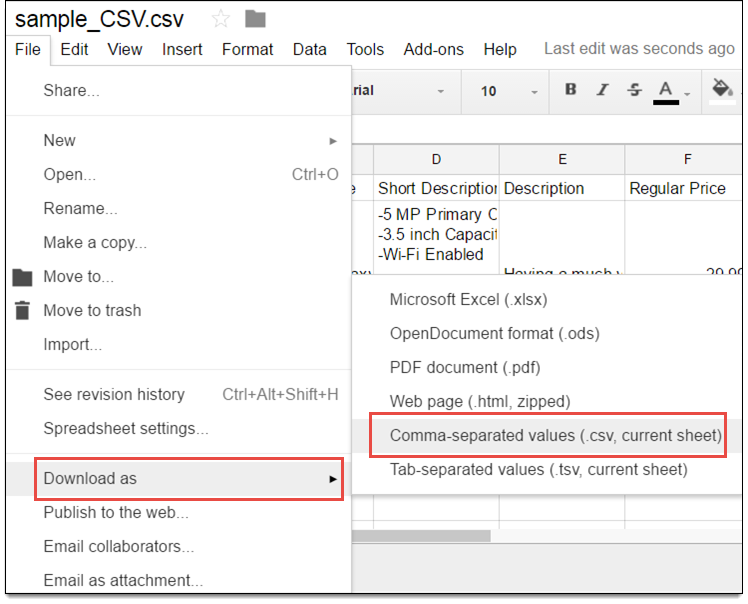
Saving Csv Excel File As Utf 8 Encoded Woocommerce Product Import Export Webtoffee



What Is Meta Charset And How Do You Use It Seoptimer


Q Tbn And9gcsi7i30gkkvpcr4m Fd5yl7j5mcxxpftchefrnogjymtce3caz9 Usqp Cau



Avoid A Character Set In The Meta Keycdn Support



Encoding Intellij Idea



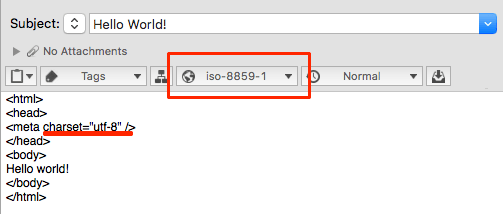
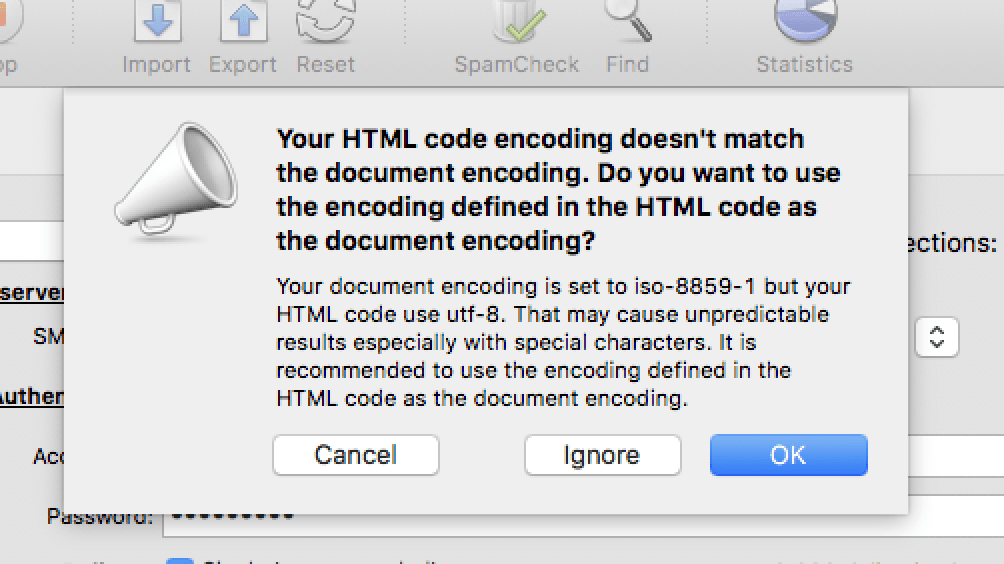
Your Document Is Set To Iso 59 1 But Your Html Code Use Utf 8 Faq



Resolving This File Is Not Encoded As Utf 8 Errors When Uploading User Csv Files Zendesk Help



Solved Reply For The Review Sorry There Is No Css File L Chegg Com



Change Text File Encoding To Utf 8 In Eclipse



File Was Loaded In The Wrong Encoding Utf 8 In Intellij Idea Stack Overflow



Meta s For Seo A Simple Guide For Beginners



Errors Caused By Windows 10 Unicode Utf 8 Encoding Consignor



Eclipse Wrong Java Properties Utf 8 Encoding Stack Overflow



Html Form Does Not Send Utf 8 Format Inputs Stack Overflow


Use The Utf 8 Luke File Encodings In Intellij Idea The Intellij Idea Blog



Solving Character Encoding Problems Jalbum Wiki



Adaptive Card Not Displaying Utf 8 Characters Power Platform Community


Default Text Encoding Should Be Set To Utf 8 For All Text Based Files



The Grey Blog Configuring Putty To Use Utf 8 Character Encoding



Demystifying And Resolving Common Transcoding Problems Sas Users



Correctly Reading Encoded Text With The Streamreader In Net Jeremy Lindsay



Content Encoding Why And How To Use The Meta Charset And The Content Type Header Dareboost Blog


Why We Need Meta Charset Utf 8 Learn Web Tutorials



Frontend Utf 8 Encoding Doesn T Work Issue 1100 Laravel Nova Issues Github



How To Change Default Encoding In Netbeans 8 0 Stack Overflow



Content Type Character Encoding In Html Email Setting Content Type



The Byte Order Mark Bom In Html


1



Solved Utf 8 Encoding In Publish Settings Help Page Not Tealium Learning Center



Why Do File Cloud Gateway Connections Only Support Utf 8 Encoding Qnap



Fix File Encoding Prevent Visual Studio From Adding Bom To Utf 8 Files Vlasov Studio Best In Class Visual Studio Extensions And Tools


Utf 8 In Http Headers Dzone Web Dev



Your Document Is Set To Iso 59 1 But Your Html Code Use Utf 8 Faq



Content Type Application Json Charset Utf 8 Not Supported In Spring Rest Application Stack Overflow



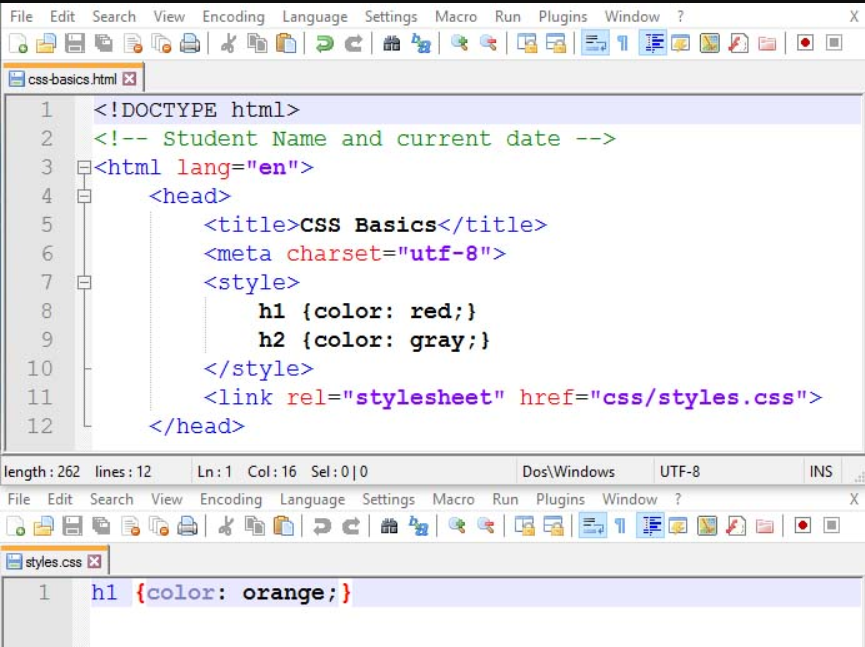
Solved View The Code In This Screen Capture What Color W Chegg Com


How To Fix And Change Character Encoding In Outlook Windows Bulletin Tutorials



Wiremail Problem With Charset And German Umlauts General Support Processwire Support Forums



Meta Charset Utf 8 Vs Meta Http Equiv Content Type Stack Overflow



Utf 8 Encoding Is Not Working In Java Build Stack Overflow



Using Utf 8 Encoding Chcp In Command Prompt Windows Powershell Windows 10 Stack Overflow



Saving Csv Excel File As Utf 8 Encoded Woocommerce Product Import Export Webtoffee



How To Change Character Encoding In Microsoft Word Webnots



Character Encoding What Is That Seobility Wiki



What S In The Head Metadata In Html Learn Web Development Mdn


Can T Change Encoding To Utf8 Issue 5126 Notepad Plus Plus Notepad Plus Plus Github



Solved Elden Nkunzimana Milestone 2 Freelancer Pro Homep Chegg Com



Unicode In Javascript



How To Convert Files To Utf 8 Encoding In Linux


Introduction To Character Set And Character Encoding For Wordpress Users By Naresh Devineni Medium



Does Watch A Folder For A New Csv Json File Inpu Esri Community



Solved Nifi Putemail Sends An Email With Non Utf 8 Body T Cloudera Community



Edit Unicode Utf 16 And Utf 8 Text And Files In Ultraedit



Edit Unicode Utf 16 And Utf 8 Text And Files In Ultraedit



Use Iconv To Change Character String Encoding Interfaceware Help Center



Unicode Utf8 Character Sets The Ultimate Guide Smashing Magazine



Javarevisited Difference Between Utf 8 Utf 16 And Utf 32 Character Encoding



Character Encoding What Is That Seobility Wiki


Why Doesn T Microsoft Use Utf 8 On Windows 10 Quora


Introduction To Character Set And Character Encoding For Wordpress Users By Naresh Devineni Medium



Unable To Set Utf 8 Encoding For Properties Files Properties Ides Support Intellij Platform Jetbrains



What Is Meta Charset And How Do You Use It Seoptimer



Utf 8 Content Type Problem Issue 7575 Postmanlabs Postman App Support Github



Fixing Utf 8 Encoding Problems On Mysql Queries With Php Danny Herran



Internet Explorer 11 Not Displaying Utf 8 Encoded Pages Correctly Super User


コメント
コメントを投稿